Hay muchas formas creativas en las que el color y el contraste se pueden aplicar en un diseño para guiar la mirada de un espectador, incluyendo:
Temperatura: Los colores pueden ser fríos (como el azul y verde), cálidos (como el rojo, naranja y amarillo) o neutros (como el beige negro, blanco, gris y marrón). Mezclar temperaturas de color, especialmente aquellas con alto contraste, puede atraer mucho la atención del espectador.
Valor: La claridad u oscuridad de un color se conoce como su valor. Al igual que la temperatura, los colores de diferentes valores pueden ser contrastados entre sí para un efecto más dramático, mientras que los colores de valores similares tienden a tener un peso visual más igualado.
Actividad:
1)
- 2 colores neutros al menos.
2) Crea una imagen en la que se vean 5 diferentes valores de un mismo color.
3) Diferencia entre Matiz y Tono:
El matiz es el color en sí mismo, es el estado puro de ese color y el tono es variable en claridad u oscuridad de un color generando diferencias de luminosidad. Esto se produce al añadirse blanco y negro al color, creando cientos de colores adicionales que los podemos utilizar en el lienzo para crear un efecto volumen.
4) ¿Qué es la luminosidad? La luminosidad es una propiedad de los colores. Ella da una indicación sobre el aspecto luminoso del color estudiado: cuanto más oscuro es el color, la luminosidad es más débil. Este término se asocia a veces con el concepto de valor, luminancia, luz, etc. Elige un color y ejemplifica el resultado de modificar su luminosidad.
5) ¿Qué es la saturación? la saturación, colorido o pureza es la intensidad de un matiz específico. Se basa en la pureza del color; un color muy saturado tiene un color vivo e intenso, mientras que un color menos saturado parece más descolorido y gris. Sin saturación, un color se convierte en un tono de gris
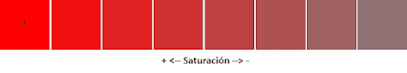
Indica con ejemplos las 4 maneras de saturar el color rojo.